Beware the performance cost of async_hooks (Node 8)
Continue reading →
How good monitoring saved our ass ... again
Continue reading →
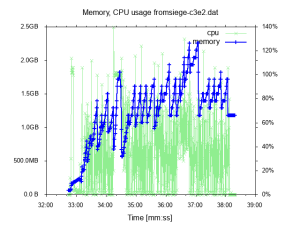
Monitoring process memory/CPU usage with top and plotting it with gnuplot

If you want to monitor the memory and CPU usage of a particular Linux process for a few minutes, perhaps during a performance test, you can capture the data with
top and plot them with gnuplot. Here is how:Continue reading →
Troubleshooting javax.net.ssl.SSLHandshakeException: Received fatal alert: handshake_failure
Continue reading →
Experience Report: Hiring for Clojure(Script) is Easy
Published originally at the Telia Engineering blog.
Update Jan 2020: Added "Related resources and experiences".
Continue reading →
Pains with Terraform (perhaps use Sceptre next time?)
We use Amazon Web Services (AWS) heavily and are in the process of migrating towards infrastructure-as-code, i.e. creating a textual description of the desired infrastructure in a Domain-Specific Language and letting the tool create and update the infrastructure.
We are lucky enough to have some of the leading Terraform experts in our organisation so they lay out the path and we follow it. We are at an initial stage and everything is thus "work in progress" and far from perfect, therefore it is important to judge leniently. Yet I think I have gain enough experience trying to apply Terraform both now and in the past to speak about some of the (current?) limitations and disadvantages and to consider alternatives.
Continue reading →
Why we love AWS Beanstalk but are leaving it anyway
We have had our mission-critical webapp running on AWS Elastic Beanstalk for three years and have been extremely happy with it. However we have now outgrown it and move to a manually managed infrastructure and CodeDeploy.
AWS Beanstalk provides you with lot of bang for the buck and enables you to get up and running in no time:
- Simple, no-downtime deployment and automatic roll-back based on user-provided health-check (either one subset of nodes at a time or blue-green deployment)
- Autoscaling
- Managed updates - security fixes and other improvements installed automatically
- Built-in HTTP Proxy with caching in front of your application
- Monitoring dashboard with alerting and access to logs without the need for SSH
- A list of past versions & ability to roll-back
- Support for many runtimes (Java, Node.js, Docker to name just a few)
So if you need a solid, state-of-the-art infrastructure for a web-scale application and you don't have lot of time and/or skill to build one on AWS on your own, I absolutely recommend Beanstalk.
Continue reading →
How to patch Travis CI's deployment tool for your needs
However it might happen that the deploy tool (dpl) has a missing feature or doesn't do exactly what you need. Fortunately it is easy to fix and run a modified version of the tool, and I will show you how to do that.
Continue reading →
Experience: Awesome productivity with ClojureScript's REPL
Re-posted from Telia's tech blog.
What's the deal with ClojureScript? How can you justify picking such a "niche" language? I have recently experienced a "wow" session, demonstrating the productivity gains of ClojureScript and the interactive development it enables thanks to its REPL. I would like to share the experience with you. (If you have never heard about it before - it is a modern, very well designed Lisp that compiles to JavaScript for frontend and backend development. It comes with a REPL that makes it possible to reload code changes and run code in the context of your live application, developing it while it is running.)
Continue reading →
Simulating network timeouts with toxiproxy
Goal: Simulate how a Node.js application reacts to timeouts.
Solution: Use toxiproxy and its timeout "toxic" with the value of 0, i.e. the connection won't close, and data will be delayed until the toxic is removed.
Continue reading →
Demonstration: Applying the Parallel Change technique to change code in small, safe steps
Continue reading →
It Is OK to Require Your Team-mates to Have Particular Domain/Technical Knowledge
Should we write stupid code that is easy to understand for newcomers? It seems as a good thing to do. But it is the wrong thing to optimise for because it is a rare case. Most of the time you will be working with people experienced in the code base. And if there is a new member, you should not just throw her into the water and expect her to learn and understand everything on her own. It is better to optimise for the common case, i.e. people that are up to speed. It is thus OK to expect and require that the developers have certain domain and technical knowledge. And spend resources to ensure that is the case with new members. Simply put, you should not dumb down your code to match the common knowledge but elevate new team mates to the baseline that you defined for your product (based on your domain, the expected level of experience and dedication etc.).
Continue reading →
Don't add unnecessary checks to your code, pretty please!
Continue reading →
2015 in review
Continue reading →
Why we practice fronted-first design (instead of API-first)
Cross-posted from the TeliaSonera tech blog
Continue reading →