Holy Dev Newsletter August 2022
Welcome to the Holy Dev newsletter, which brings you gems I found on the web, updates from my blog, and a few scattered thoughts. You can get the next one into your mailbox if you subscribe.
What is happening
I spent most of August with my family and off computer, which was awesome. Obviously it made me eager to get back to coding so when I was asked to organize our summer pictures, I did what every sensible person would and have started writing my own image organizer gui. In Rust, a language I barely know. Of course not a single picture has been organized yet 😅. But after a few years of dabbling in Rust, I will perhaps finally learn it. And I might even end up with a tool that won’t frustrate me to infinity when doing my picture duties. Why Rust? Because performance is crucial here. I want to have thumbnails of sufficient size, I want to be able to browse quickly through hundreds of pictures, and I want to see them in max size without waiting forever. You can keep an eye on my (mis)adventures at https://github.com/holyjak/img-mg
Gems from the world wide web
loomchild/volume-backup - docker volume backup & restore utility
Ex.: docker run -v some_volume:/volume --rm --log-driver none loomchild/volume-backup backup - > my-backup.tar.bz2
and
cat my-backup.tar.bz2 | docker run -i -v some_volume:/volume --rm loomchild/volume-backup restore -
👓 lambdaisland/facai: Factories for fun and profit. 恭喜發財! [clojure, library, documentation]
A unique library for generating realistic, human-friendly random(ish) data. These are great for your API examples or use in the REPL. It is also great for creating realistic data for example-based tests while only specifying the parts relevant for the test. While test.check tries to generate the weirdest possible data, these try to be normal and nice.
A key concept is a factory, which will produce a map, whose values can be static, generated by functions, or calling other factories. They also support "traits" or variants (such as published/unpublished and future/past article). Can be profitably combined with lambdaisland/faker for generating nice values (names, emails, ...). Facai comes with a number of helpers such as `numbered` or `days-ago`.
Other useful features:
- Use selectors + rules to set deeply nested values when invoking a factory (useful for tests)
- Unification - make sure that particular entity/value is the same in the whole generated tree
- :after-build hook on a factory can modify the value being build
- Database integration (currently next-jdbc, Datomic peer) - create a fn that generates data and persists it in the given (test) db (possibly enriching it based on the result, such as with db-generated IDs)
👓 Git - Rerere [tool, productivity, git]
Tired of fixing the same merge conflict repeatedly during rebasing multiple commits? git config --global rerere.enabled to the rescue! The name stands for “reuse recorded resolution” and, as the name implies, it allows you to ask Git to remember how you’ve resolved a hunk conflict so that the next time it sees the same conflict, Git can resolve it for you automatically. During a conflict resolution you can run git rerere diff to see what have you previously resolved and how.
👓 bevy/CONTRIBUTING.md at main · bevyengine/bevy [community, open-source, project management]
This seems a good way to organize an OSS project. A large contributor base with rights to label and triage PRs, very few maintainers with merge rights (where a merge presumes approval from 2 matter experts) and a single final authority. PRs are clasified as trivial, uncontroversial and controversial with different processes. Labels are used heavily to mark PRs on multiple axis. The process is well documented.
👓 containers/krunvm at console.dev [tool, devops, terminal]
A lightweight, more limited alternative to Docker for running micro VMs based off OCI (Docker/Podman/...) images. Currently supports Linux and OSX.
Highlights: Minimal footprint. Fast boot time. Zero disk image maintenance. Zero network configuration. Support for mapping host volumes into the guest. Support for exposing guest ports to the host.
I guess it won't be enough of you use Docker networks to run groups of interconnected images but can be nice for simpler cases.
👓 wg/wrk: Modern HTTP benchmarking tool [performance, testing, tool]
wrk is a modern HTTP benchmarking tool capable of generating significant load when run on a single multi-core CPU. It combines a multithreaded design with scalable event notification systems such as epoll and kqueue.
An optional LuaJIT script can perform HTTP request generation, response processing, and custom reporting.
👓 The cloud of choice | Scaleway [devops, cloud]
Running in Europe. From Serverless architecture to Elastic Metal and everything in between. Reportedly "the best price/performance ratio on the market". I haven't tried it so can't vouch for them.
👓 Fluid Sizing Instead Of Multiple Media Queries? — Smashing Magazine [CSS, webdev] - If you like math and CSS, you’ll love this one. We don’t need to use media queries to change the values of some CSS properties — *font-size*
Quoted: If you like math and CSS, you’ll love this one. We don’t need to use media queries to change the values of some CSS properties — font-size, padding, margin etc. — depending on the viewport width, with the CSS clamp function. But: we still need to use media queries for changing colors, borders, shadows and other CSS styles.
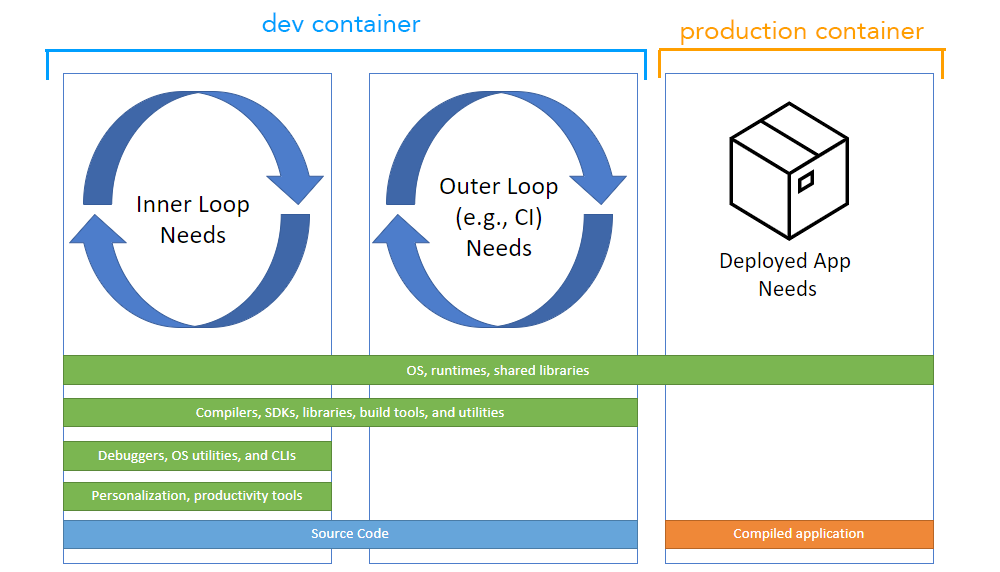
👓 Development containers [devops, productivity, containers]
An open specification for enriching containers with development specific content and settings. It seeks to find ways to enrich existing formats with common development specific settings, tools, and configuration while still providing a simplified, un-orchestrated single container option – so that they can be used as coding environments or for continuous integration and testing. You can use it e.g. to specify editor-specific settings such as what plugins to activate. Currently it uses devcontainer.json but intends to find ways to embed the same information in other existing formats. Originated with VS Code, I believe.
This image explains it well:
👓 Sigstore - A new standard for signing, verifying and protecting software [security, tool]
An open-source project to improve "supply chain" security, ie to sign published libraries and record info about their build env, sources etc., in a safe and easy to use manner. It can manage signing keys securely for you, where you use OpenId Connect to sign your artifacts. Cooperation between Google, Linux Foundation, GitHub etc. Soon to be adopted by npm.com.
"We’ve automated how you digitally sign and check components, for a safer chain of custody tracing software back to the source. We want to remove the effort, time and risk of error this usually comes with. And for anyone whose software depends on open source, future integrations can make it easier to check for authenticity, wherever it’s come from."
👓 Project Jump Cannon: Choosing WASM for the smart contracts stack - SDF Blog [wasm, blockchain]
An exploration of options for a smart contracts stack (VM, blockchain integration, language, SDKs) and why Stellar chose WASM in the end.
Why not Etherum VM: However, its storage and execution models are expensive and challenging to parallelize.
Mentiones also Move, which had its own verification language and prover that were built alongside the language (but is fairly immature and slow).
Noteworthy: eBPF is a bytecode specification with multiple VM implementations. Originally created for running sandboxed programs in an OS kernel. For smart contracts it is substantially similar to WASM but the support is worse and the maintenance burden is higher.
WASM is designed for security and presents the widest set of possible source languages, toolchains, interpreters and JITs, and presents the best performance and lowest degree of coupling to a specific blockchain’s semantics.
👓 Integrating fault injection in development workflows [security, rust]
An interesting reading about hacking code via fault injection - skipping an instruction or resetting a register to 0 or 1 (which often also means false/true). The authors present a tool for checking these vulnerabilities easily in Rust code and also mention some protections - such as executing checks twice and using a custom, multi-bit type for booleans where true and false are not simple opposites (ie flipping a bit won't turn one into the other).
👓 chimbori/crux: a flexible plugin-based API & implementation to extract interesting information from Web pages [library]
A Kolín library for extracting the interesting parts of a web page, eg. the metadata and (formatted) body of an article.
👓 Gource - a software version control visualization tool [tool, coding, fun]
An interesting way to visualize the history of a git/... repo. Not sure whether it is useful in any way but it is interesting to watch. Software projects are displayed by Gource as an animated tree with the root directory of the project at its centre. Directories appear as branches with files as leaves. Developers can be seen working on the tree at the times they contributed to the project.
👓 Learn Postgres at the Playground [wasm, database]
This is mindbending. PostgreSQL compiled to WASM so that you can run it in the browser in a learning playground. With canned datasets you can load. Guided tutorials to follow along to learn about the power of Postgres.
Tota11y! - visualize the most common web accessibility errors
👓 Tota11y! - visualize the most common web accessibility errors [webdev, tool, testing]
A browser utility to visualize the most common web accessibility errors on a site in a clear, understandable way
👓 Advice for the next dozen Rust GUIs | Raph Levien’s blog [rust, desktop] - A few times a week, someone asks on the #gui-and-ui channel on the Rust Discord, “what is the best UI toolkit for my application?” Unfortuna
A little about the state of GUI toolkits in Rust (primarily egui and Iced) and problems with creating cross-OS solutions (especially regarding using the system compositor and text rendering or not). There are obviously many difficult tradeoffs.
--
Thank you for reading!